

#Agora video call web code
The index functionality code is contained in the src/pages/index/index.js file.

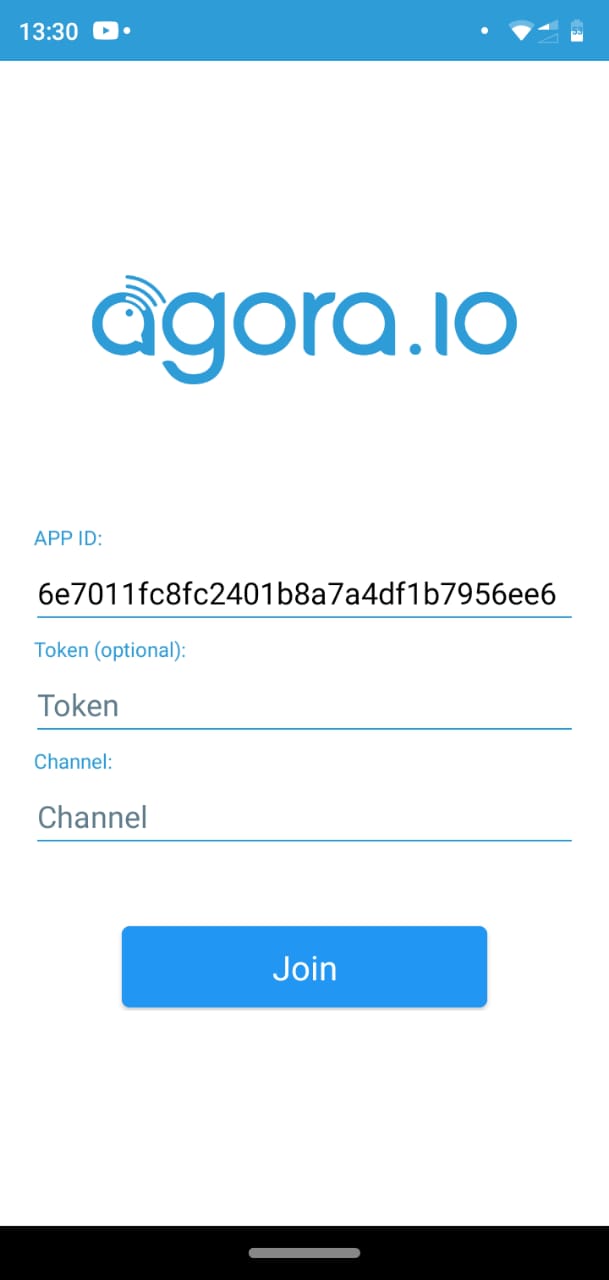
Video Call : join with video call Audio-only : join with audio call Audience : join as an audience Create the Index JS Code Joins the user as an audience member with no audio or video capabilities. Joins the user with only audio capabilities. The available radio options are: Option Value A element whose class is radio-msg that displays the radio option name.A element whose class is radio-img that displays an icon for the radio option.A element whose class is radio-btn that styles the radio button.The class of each element is radio.Įach menu option element contains a radio element whose name is attendee. In the element whose ID is attendeeMode and whose class is control, add a element for each available selection option. This button logs the user into a room using details from by the login-body area.Īdd a set of nested elements for the login mode selectors. The application subtitle application, Powering Real-Time CommunicationsĬreate a page footer that contains a Join button that has joinBtn as its id.The main section of the login is within a element whose class is login-body.Ĭreate the header of the login area by adding: The main section of this page is within a element whose class is login-wrapper.Ĭreate the page footer Create the Login Header and Footer The index page serves as the landing and login page for the sample application. The index page UI is contained in the src/pages/index/index.html file. Images of a video camera to turn video on/off Images of a microphone to mute/unmute audio Image of a monitor used to represent the channel Image used as an icon for browser testingīackground image for the index page of the sample application Images of a person to indicate if a user is active The following is a list of supported platforms and their versions.The key code for the sample application is in the src folder: Folder nameĬontains stylesheets, fonts, and visual assetsĪdd the following icon assets for the user interface to the src/assets/images folder: AssetĪg-audience-active.png and ag-audience.png Key properties PropertyĪgora Video Call is supported on platforms such as iOS, Android, Windows, macOS, Electron, Unity, and Web, and allows for cross-platform connections. Temporarily, the Agora RTC Web SDK does not support modifying the raw data. To provide flexible device management for exclusive video capture devices to avoid conflicts with other services.To use other video sources, such as a recorded video.To customize the application's built-in image and video modules.To use a customized image enhancement library or pre-processing library.This allows users to use self-built cameras and videos from screen sharing or files to process videos, such as for image enhancement and filtering. To change the voice in an online chatroom.Įnables customization of the video sources and renderers.
#Agora video call web skin
Sets basic beauty effects, including skin smoothening, whitening, and cheek blushing.Įnables developers to obtain and modify the raw voice or video data and to create special effects, such as a voice change. Supports specifying which screen or which window to share, and supports specifying the sharing region. Sends the local and online audio with the user's voice to other users in the channel.Įnables the local user to share the screen to other users in the channel. Functions and scenariosĪgora Video Call boasts a flexible combination of functions for different scenarios.

Agora Video Call enables easy and convenient one-to-one or one-to-many calls and supports voice-only and video modes with the Agora RTC SDK.


 0 kommentar(er)
0 kommentar(er)
